| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Android
- ContextAPI
- 커스텀옵션메뉴
- 메뉴클릭
- 자바스크립트
- itemBackground
- JS
- redux/toolkit
- javaSrcript
- state_checked
- react
- Redux
- bottomNav
- Node
- JavaScript
- custom
- 팝업메뉴 꾸미기
- hoos
- 팝업메뉴
- 안드로이드
- Hooks
- Dialog
- Menu
- 리액트
- framework
- toolkit
- nodejs
- 코틀린
- readAsDataURL
- 옵션메뉴꾸미기
- Today
- Total
대기업을 향한 디벨롭 블로그
스톱워치를 한번 만들어보자 1 (재생,정지,초기화) 본문
일단 나의 핸드폰에있는 스톱워치와 비슷하게 만들어볼거다. 폰은 삼성 s10기종이다.

XML을 먼저 만들어 UI를 구성해보자

일단 뭐 비슷하게 만듬 이정도면 삼성에서도 인정할듯 ㅋㅋ 농담이고 , UI는 이정도까지하고 MainActivy를 구성해보자.

위 두개의 버튼 XML임
//타이머클래스를 가져와서 변수에담는데 lateinit으로 나중에 초기화해줌
private lateinit var Timer1 : Timer
//타이머의 시간을 체크하기위에 time변수 만듬
private var time : Int = 0;선언한 변수들

먼저 play버튼을 누르면 play()함수가 실행된다. Timer1에는 Timer클래스 타입이다. 그리고 timer()함수의 반환값을 Timer1에서 받아주며 저장된다. timer()함수안에 period = 10를 파라미터로 전달하는데 이건 0.01초마다 실행된다는거다.단위는 ms이다.

일단 play버튼을 눌렀을때 시간은 잘 간다. 여기서 중요한건 UI를 조작하는 메인스레드와 오래걸리는 작업을 보이지않는 곳에서 처리하는 워커스레드가 있는데 timer()는 워커스레드에서 동작한다. 그러므로 UI변경과는 맞지않기때문에 메인스레드에서 동작하는 runOnUiThread메소드에서 UI를 변경해준다.
다음 멈추는것도 해보자
private var stopcheck = false클래스변수로 stopcheck도 만들어주자 이건 스톱워치가 재생상태냐 정지상태냐를 뜻함

위 이벤트리스너를 바꿔보았다. 이렇게하면 재생하면 정지버튼이되고 정지하면 재생버튼이된다.
토글버튼이 됨

pause()함수가 빨간색이다 아직 구현을 하지않았다. 이제 정지를 구현해보자

재생중이던 Timer1를 cancel하여 종료시킨다. 그리고 time에는 남아있는값이 있기때문에 재생을 하면 원래있던 값에서 재생된다. 밑에 gif를 보면 이해가될거다. 그리고 버튼에 택스트를 바꿔준다.

그럼이제 재생 , 정지 기능이 구현됬다. 다음은 초기화 기능이다. 초기화기능은 정지기능에 time만 0으로 초기화해주면된다.

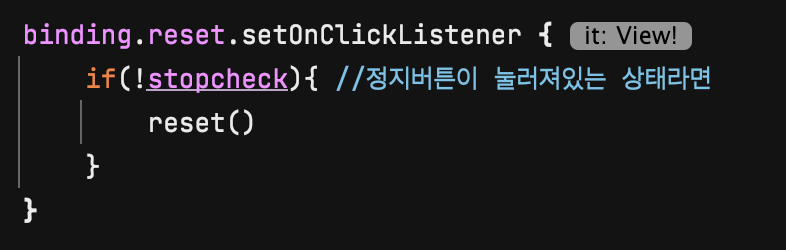
리셋버튼은 타이머가 정지되있는 상태에서만 누를수 있도록 해주었다.

리셋하는함수이다 time 을 초기화해주고 모든 시간텍스트뷰를 0으로 만들어준다.

여기까지 재생 , 정지 , 초기화를 구현해봤다. 다음장에서 요즘공부하고 있는 리사이클러뷰를 이용하여 기록을 하는 기능을 구현해보겠다. 다음장으로 ㄱㄱ
아 그리고 액션바를 없앨거다. 방법은 ↓↓↓
액션바 , 상태바 숨기기
액티비티를 만들때 EmptyActivity를 만드는데 저런 보락색의 액션바가 항상 붙어있다. 더 나은 디자인의 앱을 만들기위해선 저 보라색 액션바는 정말 촌스럽다 당장 없애도록 하자 themes.xml 폴더를
mhypro.tistory.com
'나는안드로이드개발자' 카테고리의 다른 글
| Web View 만들기 (0) | 2022.06.12 |
|---|---|
| 스톱워치를 만들어보자 2 (리사이클뷰를 이용해 랩타임찍기) (0) | 2022.06.10 |
| 액션바 , 상태바 숨기기 (0) | 2022.06.08 |
| Activity 전환 , 뒤로가기버튼만들기 Activity finish (0) | 2022.06.08 |
| 안드로이드 애니메이션 LottieAnimation (0) | 2022.06.08 |




