| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Node
- 커스텀옵션메뉴
- JavaScript
- JS
- 리액트
- ContextAPI
- 자바스크립트
- 안드로이드
- Menu
- react
- 메뉴클릭
- 옵션메뉴꾸미기
- itemBackground
- Redux
- framework
- javaSrcript
- toolkit
- redux/toolkit
- Dialog
- readAsDataURL
- Android
- nodejs
- 팝업메뉴 꾸미기
- custom
- 팝업메뉴
- state_checked
- Hooks
- 코틀린
- bottomNav
- hoos
- Today
- Total
대기업을 향한 디벨롭 블로그
React Bootstrap 사용하기 본문
일단 bootstrap이란 프레임워크이다. '디자인 도우미'라고 생각해도 무방하다.
CSS를 커스텀하지않고 bootstrap을 가져다써도 완성도가 좋다. 트위터에서 만든 프레임워크이며 엄청난 사랑을 받고있다.
리액트에서 bootstrap을 사용하는 법을 알려드리겠다.
먼저 react에서 npm install을 해주어야 한다.
리액트 bootstrap공식 사이트에 들어가보자.
https://react-bootstrap.github.io/
React-Bootstrap
The most popular front-end framework, rebuilt for React.
react-bootstrap.github.io
들어가서 Get Started를 누르면 시작할 수 있다.

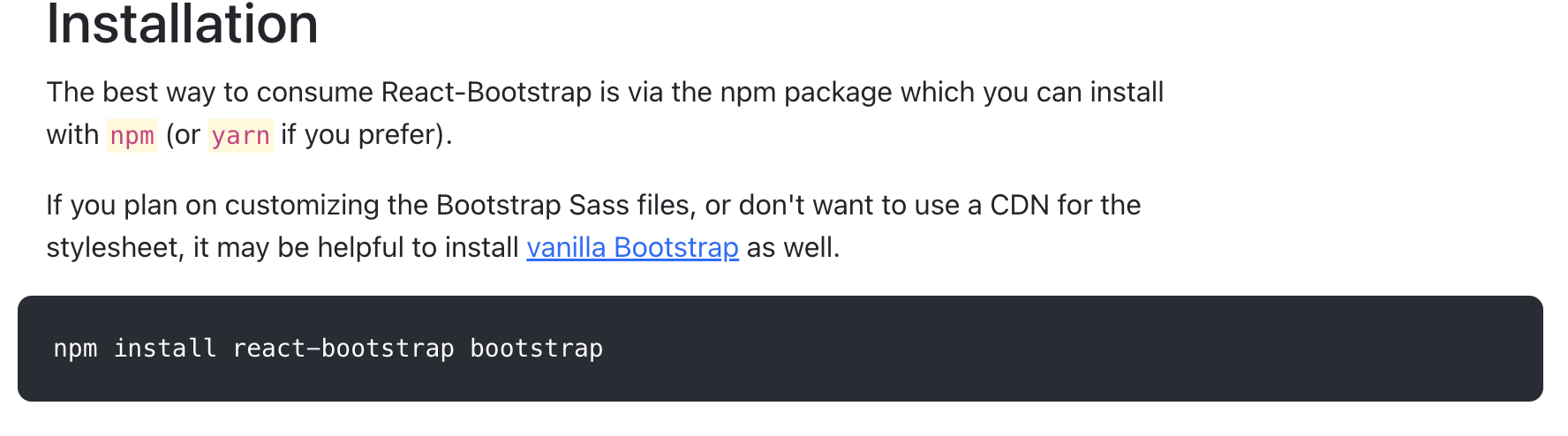
이렇게 다운로드를 받으라고 나와있다.

그리고 App.js파일안에 css파일을 import를 해주어야한다. 한번씩 import를 안해주어서 bootstrap컴포넌트를 넣어도 적용이 안될때가 있었다. 하지만 css파일을 import해주니깐 잘 적용이된다. 그 이유는 스타일시트밑에 써져있다.
그리고 이제 bootstrap을 적용시켜보자.

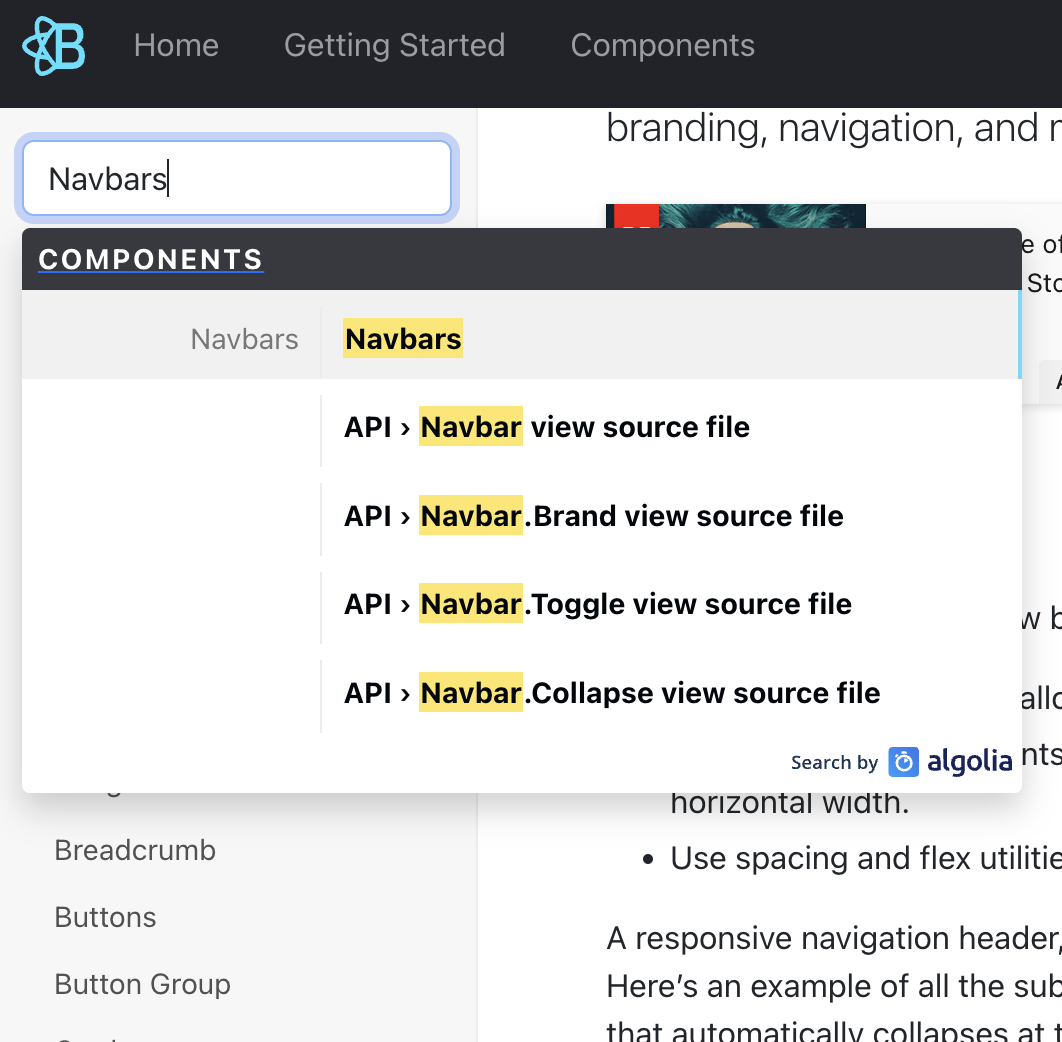
이렇게 필요한걸 검색하여 찾아사용할 수 있다.
나는 Navbars를 사용할거다. Navbars는 맨위에있는 메뉴같은거다. Navigation임.

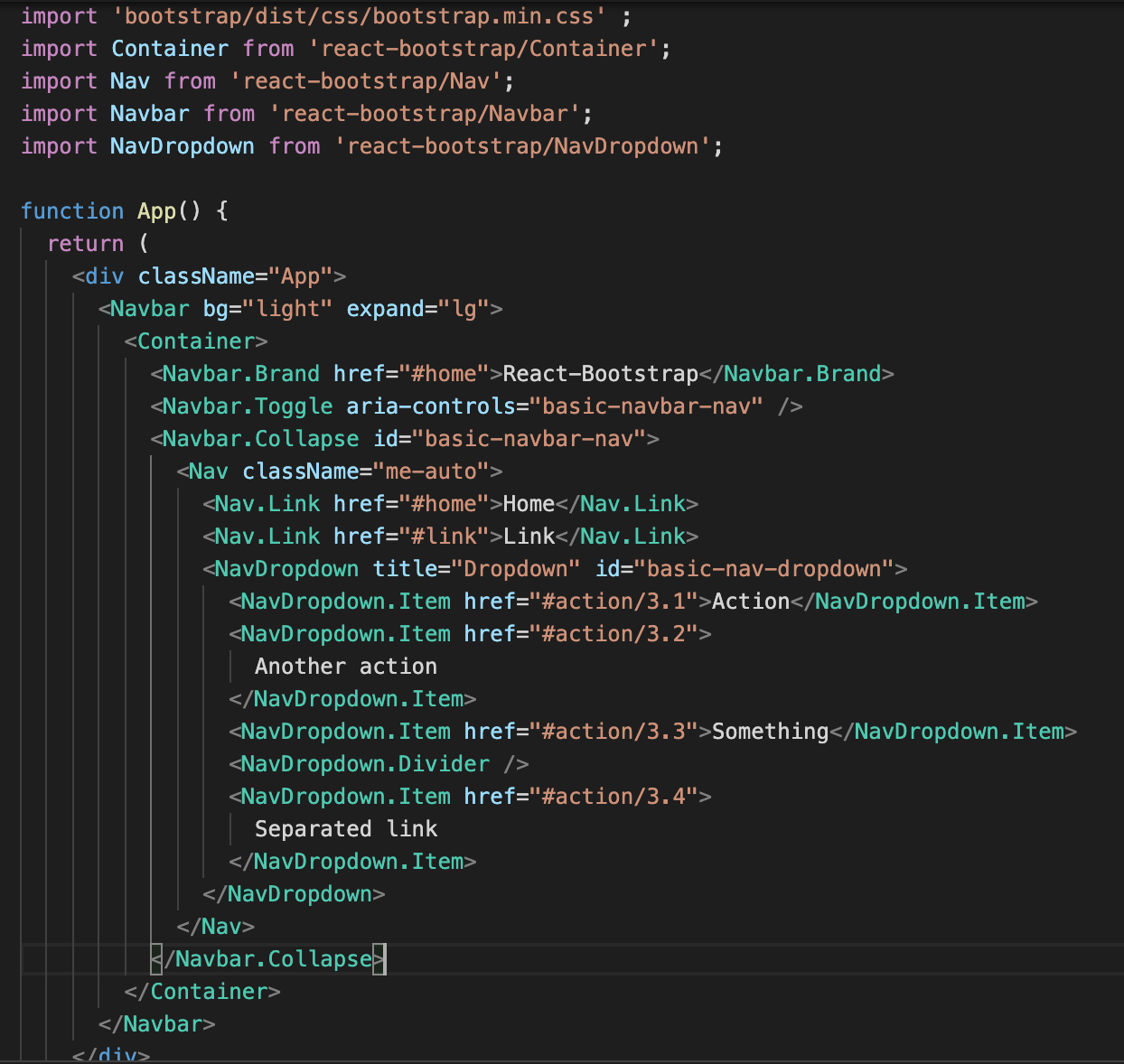
이렇게 복사 붙여넣기 해주면끝이다. 정말간다하다. 하지만 여기서 react-bootstrap을 컴포넌트형식으로 사용했기때문에 컴포넌트를 전부 import를 해주어야한다. 맨위에보면 Container , Nav , Navbar , NavDropdown이렇게 import를 해서 사용했다.

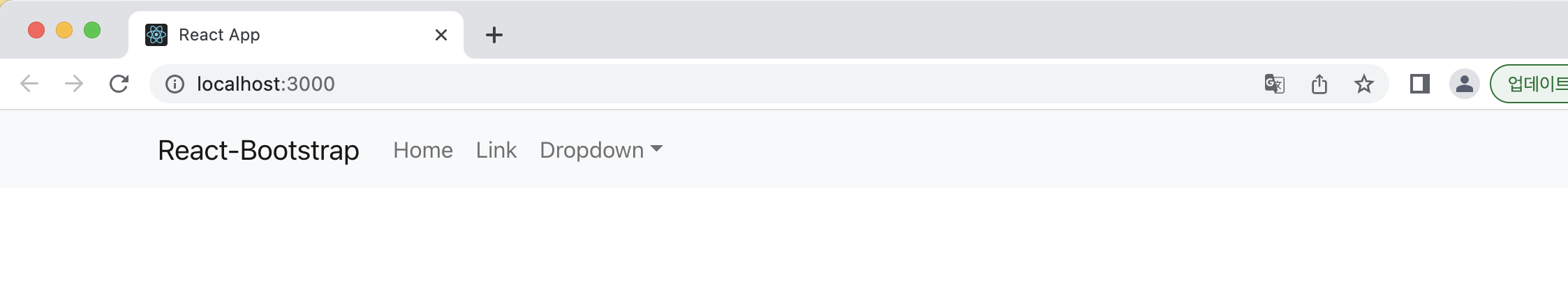
잘 적용된걸 볼 수 있다.
반응형으로도 설정되어있어서 굉장히 편리하고 개발하는데 시간을 많이 단축시킬 수 있다.
'ReactJS' 카테고리의 다른 글
| Context API useContext (0) | 2022.07.27 |
|---|---|
| useEffect - React Hooks 리액트훅 (0) | 2022.07.25 |
| { props defaultProps children } Component-2 (0) | 2022.07.07 |
| Component 컴포넌트-1 (0) | 2022.07.07 |
| 404 페이지 만들기 Router-4 (0) | 2022.07.06 |




