Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 팝업메뉴
- 옵션메뉴꾸미기
- Android
- custom
- Menu
- 커스텀옵션메뉴
- 팝업메뉴 꾸미기
- JS
- 코틀린
- 메뉴클릭
- readAsDataURL
- toolkit
- bottomNav
- Hooks
- Redux
- hoos
- 자바스크립트
- 안드로이드
- Node
- nodejs
- javaSrcript
- react
- ContextAPI
- 리액트
- redux/toolkit
- framework
- Dialog
- state_checked
- JavaScript
- itemBackground
Archives
- Today
- Total
대기업을 향한 디벨롭 블로그
404 페이지 만들기 Router-4 본문
이번엔 404페이지를 만들거다.
Router를 이용해 페이지를 나누어보자. Router - 1
리액트 Router를 사용해볼 것 이다. 일단 Route라는 뜻은 노선 이라는뜻이다. 이 말은 URL에 따라 그에맞는 페이지를 보여주게 된다. 제일 먼저 셋팅을 해보자 react-router-dom 라이브러리 셋팅 node환경
mhypro.tistory.com
Router를 모른다면 이걸먼저 보는걸 추천한다.
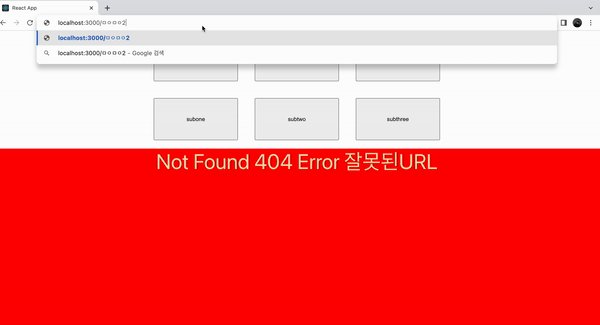
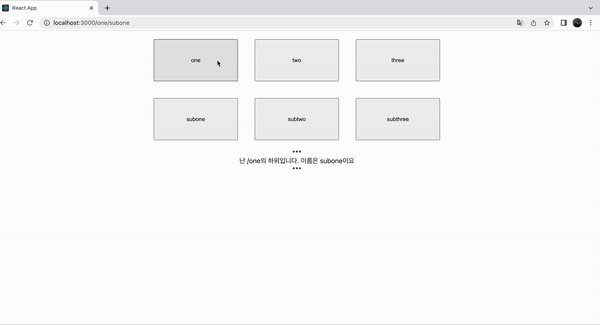
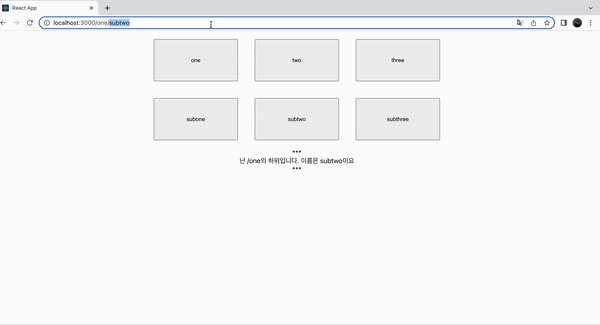
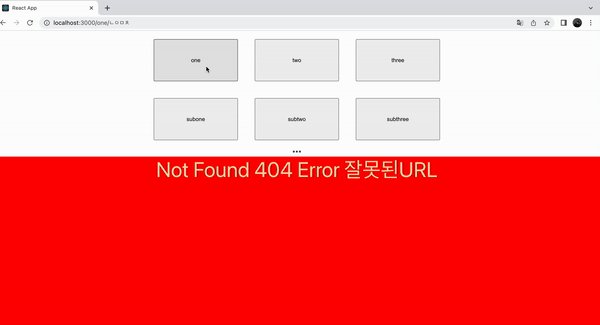
404Page는 맞지않는 URL을 입력했을때의 페이지를 보여지게 된다. 즉 사용자입장에서 이상한 URL을 입력했을때 잘못입력했다는 페이지를 띄어주는거다.
코드로 봐보자.

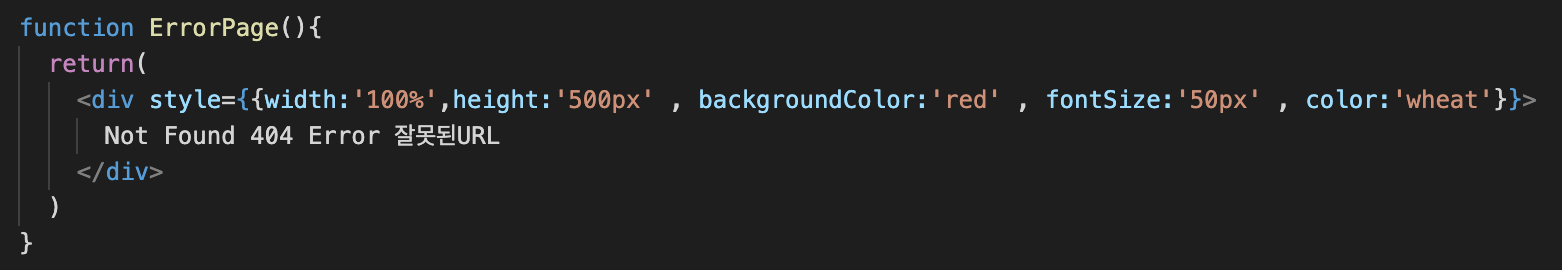
일단 404페이지를 띄울 컴포넌트 먼저 만들어보자.
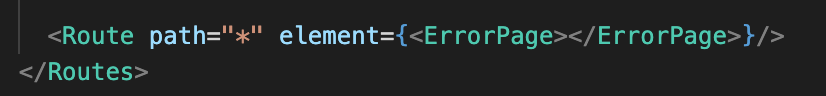
그런다음 Routes에서 한줄만 추가해주면된다. 정말 간단하다.

<Route path="*" element={<ErrorPage></ErrorPage>}/><Route>를 한줄 추가해줬는데 여기서 path="*" 이란 *는 모든 것을 뜻함. 즉 정해진 path외에 모든 path는 *로 판단되어 <ErrorPage/>컴포넌트가 띄어지게된다.
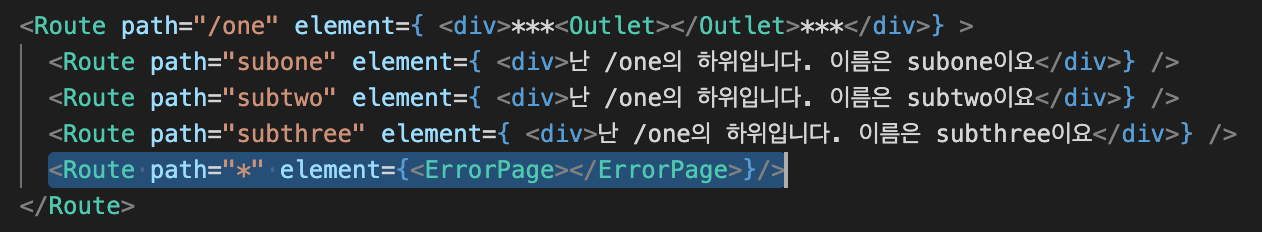
굉장히 간단하다. 이건 중첩 라우터에서도 가능하다.

*의 컴포넌트는 상위 Route의 <Outlet/> 들어간다.

'ReactJS' 카테고리의 다른 글
| { props defaultProps children } Component-2 (0) | 2022.07.07 |
|---|---|
| Component 컴포넌트-1 (0) | 2022.07.07 |
| Nested Routes 중첩 라우터 Router - 3 (0) | 2022.07.06 |
| useNavigate Hook Router - 2 (0) | 2022.07.06 |
| Router를 이용해 페이지를 나누어보자. Router - 1 (0) | 2022.07.06 |




