| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- toolkit
- 코틀린
- redux/toolkit
- framework
- Redux
- custom
- Android
- 리액트
- javaSrcript
- JavaScript
- 팝업메뉴 꾸미기
- react
- JS
- 자바스크립트
- 메뉴클릭
- Node
- bottomNav
- Hooks
- nodejs
- readAsDataURL
- 옵션메뉴꾸미기
- 팝업메뉴
- state_checked
- Dialog
- ContextAPI
- Menu
- hoos
- 안드로이드
- itemBackground
- 커스텀옵션메뉴
- Today
- Total
대기업을 향한 디벨롭 블로그
Router를 이용해 페이지를 나누어보자. Router - 1 본문
리액트 Router를 사용해볼 것 이다.
일단 Route라는 뜻은 노선 이라는뜻이다. 이 말은 URL에 따라 그에맞는 페이지를 보여주게 된다.
제일 먼저 셋팅을 해보자
react-router-dom 라이브러리 셋팅
node환경 터미널에서
npm install react-router-dom@6입력하여 설치해 준다. 마지막 @6은 버전을 뜻한다.
설치가 완료되면
제일먼저 BrowerRouter라는 컴포넌트를 사용할것인데 BrowerRouter란

*HTML5 기록 API(pushState, replaceState 및 popstate 이벤트)를 사용하여 UI를 URL과 동기화된 상태로 유지하는 <Router>*
즉 페이지가 새로고침하지않아도 URL에 따라 새로운 페이지를 구성할 수 있다. SPA(SinglePageApplication)의 가장 알맞다고 볼 수있다.

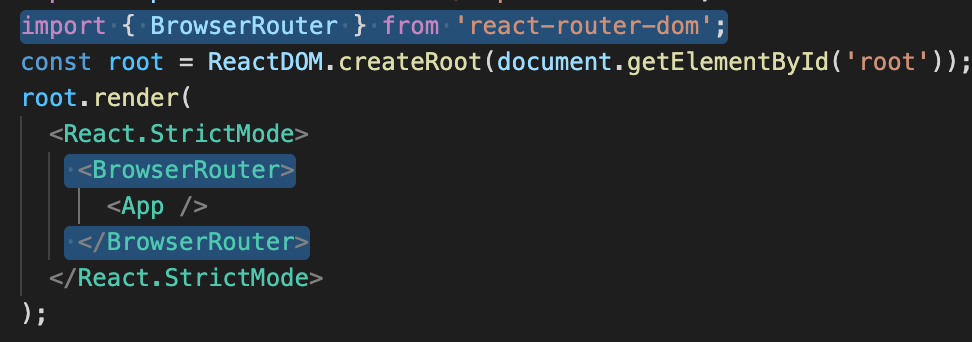
index.js파일에 <App/>컴포넌트 전체를 <BrowserRouter>컴포넌트로 감싸준다.
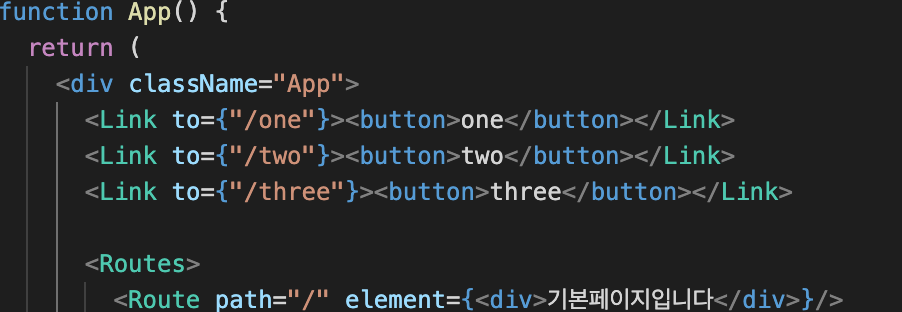
그다음 App.js 먼저

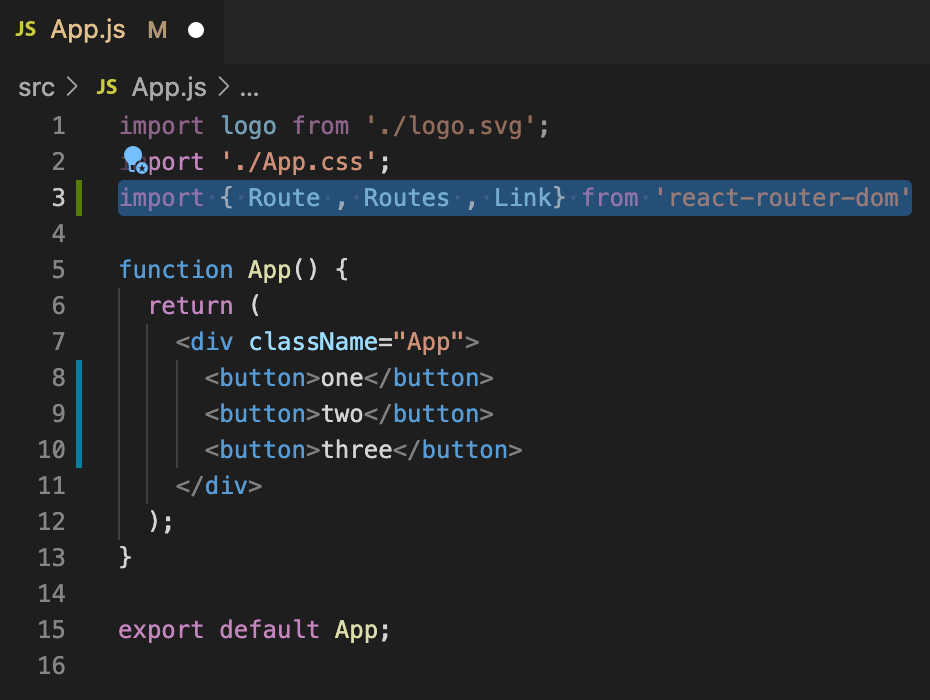
import { Route , Routes , Link} from 'react-router-dom'이 세가지를 먼저 import해서 알아보자. react-router-dom에는 수많은 컴포넌트들이 들어있다. 하지만 이 세가지를 먼저 알아보자.
그리고 App컴포넌트에 버튼을 3개 만들어주었다.

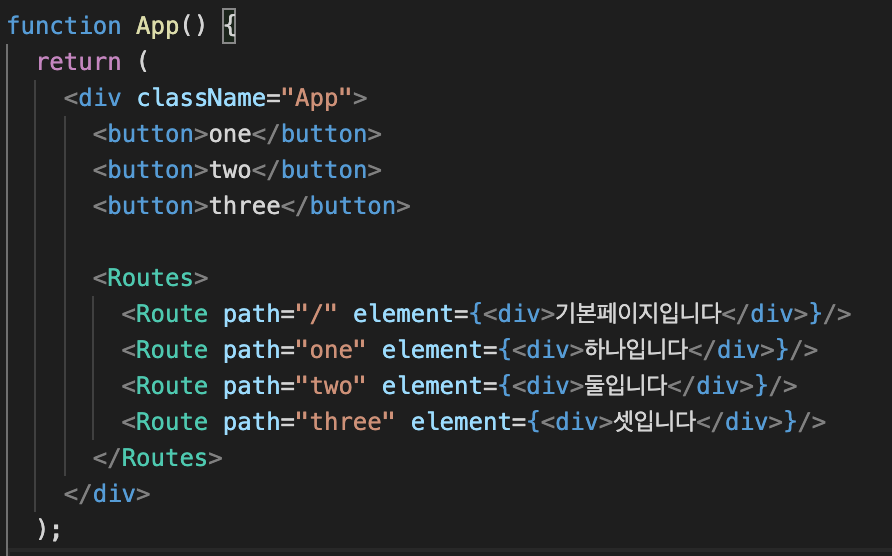
Routes 컴포넌트안에 Route컴포넌트들을 담을 수 있다.
Route컴포넌트를 보면 path와 element 가 있다.
path는 경로이다. 즉 URL의 경로를 말한다. "/" -> 기본페이지를 뜻한다.
element는 요소인데 path경로로 이동되었을때 element가 보여지게된다.
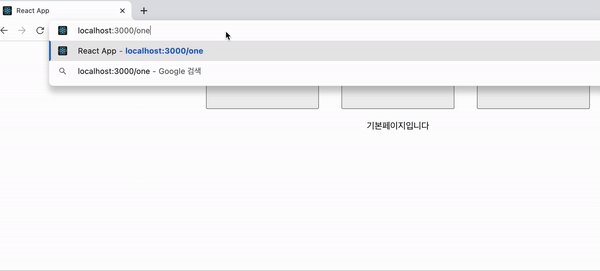
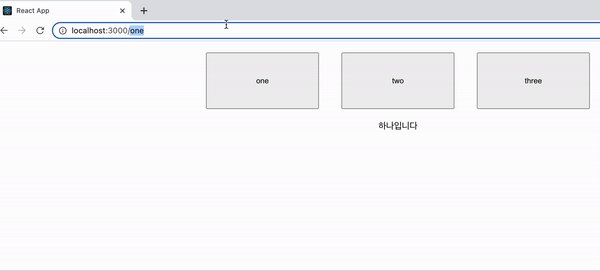
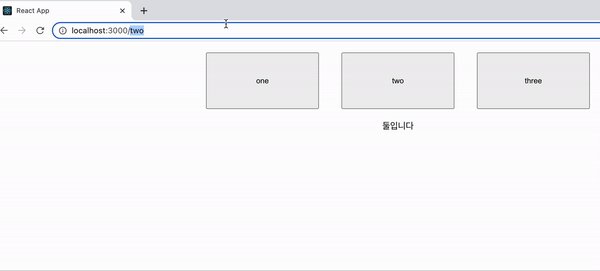
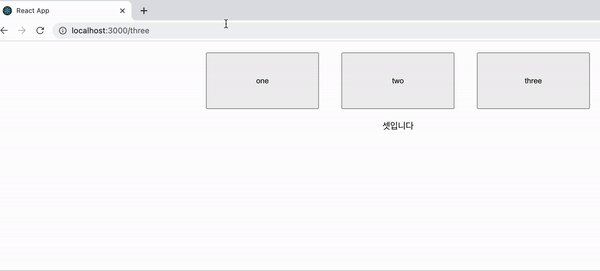
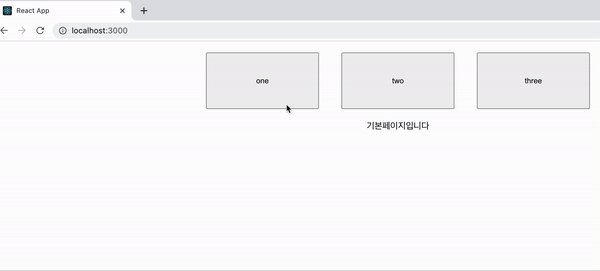
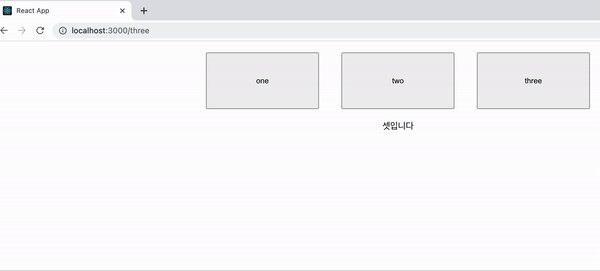
그리고 /one /two /three를 만든것이다. 이렇게 만들어주고 테스트를 해보자.

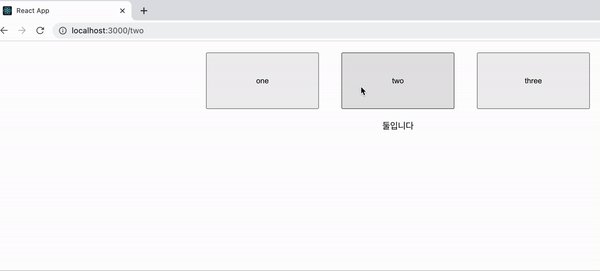
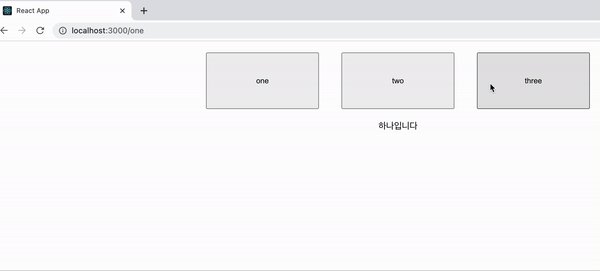
URL이 바뀜에따라 버튼아래에있는 문자열이 바뀐다. path에따라 element가 바뀐거다. 그리고 Route는 그자리에 요소를 싼다? 뱉는다. 표현이 약간그런데 이말은 코드를보면 Route위에 버튼이있다. 버튼은 없어지지않고 Route자리에 element인 <div>만 남는것이다. 그러므로 element에는 컴포넌트를 넣어준다.
그다음은 버튼을 눌렀을때 URL 경로이동을 해보자 이때 Link컴포넌트를 이용한다.

<Link>로 <button>을 감싸주었다. 이렇게되면 <button>을 클릭하면 Link to="경로' -> 경로로 이동하게된다. html의 a href와 비슷하다고 생각하면된다.

이렇게 버튼을 클릭할때마다 URL이 바뀌면서 문자열도 바뀌는걸 알 수 있다. 페이지가 새로고침되지않고 요소만 바뀐다. 그래서 Route태그 element에 컴포넌트를 넣어주면된다. 그러면 URL이 바뀌면 컴포넌트만 교체가된다.
이렇게 Route를 응용하면 좋은 웹 애플리케이션이 만들어진다 .
다음포스트로 Router의 컴포넌트를 더 다루겠다.
'ReactJS' 카테고리의 다른 글
| { props defaultProps children } Component-2 (0) | 2022.07.07 |
|---|---|
| Component 컴포넌트-1 (0) | 2022.07.07 |
| 404 페이지 만들기 Router-4 (0) | 2022.07.06 |
| Nested Routes 중첩 라우터 Router - 3 (0) | 2022.07.06 |
| useNavigate Hook Router - 2 (0) | 2022.07.06 |




