Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- 자바스크립트
- Android
- 팝업메뉴 꾸미기
- 커스텀옵션메뉴
- Hooks
- bottomNav
- hoos
- Dialog
- JavaScript
- readAsDataURL
- Redux
- 안드로이드
- javaSrcript
- framework
- 옵션메뉴꾸미기
- ContextAPI
- react
- Node
- 메뉴클릭
- toolkit
- redux/toolkit
- nodejs
- itemBackground
- state_checked
- Menu
- 리액트
- 팝업메뉴
- JS
- 코틀린
- custom
Archives
- Today
- Total
대기업을 향한 디벨롭 블로그
useNavigate Hook Router - 2 본문
Router - 1 포스트를 이어서 시작한다. 1에서 쓰던 코드를 그대로 사용할 것 이다.
Router를 이용해 페이지를 나누어보자. Router - 1
리액트 Router를 사용해볼 것 이다. 일단 Route라는 뜻은 노선 이라는뜻이다. 이 말은 URL에 따라 그에맞는 페이지를 보여주게 된다. 제일 먼저 셋팅을 해보자 react-router-dom 라이브러리 셋팅 node환경
mhypro.tistory.com
먼저 navigate를 알아보자
navigate의 뜻은 탐색이다 즉 URL을 탐색한다고 생각하면된다. 코드로 알아보자.
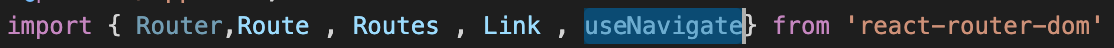
ex) navigate('/one') -> localhost:3000/one먼저 useNavigate훅을 import를 해주자

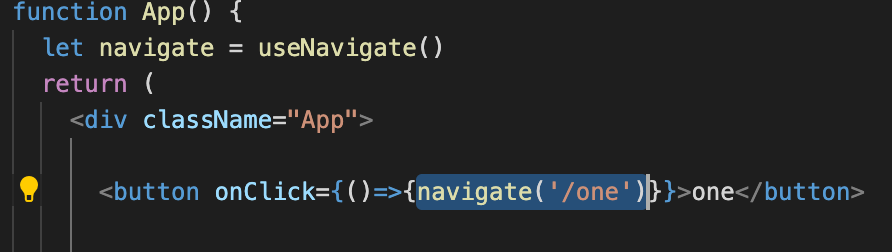
let navigate = useNavigate()App() 함수안에 이렇게 navigate를 선언해준다.

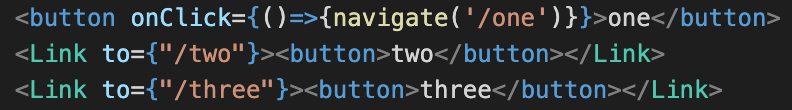
이렇게 사용할 수 있다. button을 클릭하면 onClick안에있는 함수가 실행되며 navigate('/one')가 실행된다.

Link 컴포넌트랑 비교해봤다. 기능은 똑같다. Link의 단점은 a태그처럼 문자열의 디자인이 바뀐다. 뭐 css로 처리할 수 있긴하다.
useNavigate의 +기능
navigate(-1) -> 이전페이지로 돌아갈 수 있다.
navigate(1) -> 앞페이지로 갈 수 있다.
'ReactJS' 카테고리의 다른 글
| { props defaultProps children } Component-2 (0) | 2022.07.07 |
|---|---|
| Component 컴포넌트-1 (0) | 2022.07.07 |
| 404 페이지 만들기 Router-4 (0) | 2022.07.06 |
| Nested Routes 중첩 라우터 Router - 3 (0) | 2022.07.06 |
| Router를 이용해 페이지를 나누어보자. Router - 1 (0) | 2022.07.06 |




