| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- state_checked
- Redux
- 메뉴클릭
- Node
- 안드로이드
- 팝업메뉴 꾸미기
- 옵션메뉴꾸미기
- javaSrcript
- Android
- hoos
- 팝업메뉴
- react
- ContextAPI
- itemBackground
- Menu
- toolkit
- JS
- custom
- framework
- 코틀린
- nodejs
- redux/toolkit
- bottomNav
- 리액트
- 커스텀옵션메뉴
- Hooks
- JavaScript
- readAsDataURL
- Dialog
- 자바스크립트
- Today
- Total
대기업을 향한 디벨롭 블로그
Redux Toolkit-2 state변경하기 (useDispatch) 본문
Redux-1 (useSelector) state만들기 사용하기
이번엔 Redux를 알아보겠다. Redux는 상태관리 라이브러리다. 리액트에서 가장많이 쓰이는 상태관리 라이브러리라고 한다. 약간 ContextAPI처럼 전역적으로 데이터를 관리할 수 있다. react뿐만 아니라
mhypro.tistory.com
configurestore를 사용하여 새롭게업데이트된 Redux store를 만들고 slice도 만들어주었다. 이제 변경을 해보자.
//store.js
let person = createSlice({
name : 'person',
initialState : 'younghwan'
})
저번에 만들었던 person이라는 slice이다. 변경을 할때는
let person = createSlice({
name : 'person',
initialState : 'younghwan',
reducers : {
changePerson(){
return 'changedPerson'
}
}
})reducers에다가 객체를 추가해주는데 객체안에는 state를 변경해주는 함수를 넣어주면 된다. 함수를 보면 return 'changedPerson'를 하면 state값이 'changedPerson'로 바뀌게된다. 그리고 이함수를 밖으로 빼주어야된다. 솔직히 여기서부터 나는 '아 Redux 귀찮게하네ㅋㅋ'생각이 들었었다. 암튼
// store.js
export let changePerson = person.actions //변경함수 export
이렇게 changePerson이라는 이름으로 export해주는데 person.actions는 뭐냐면 person안에 reducers에 만들어놓은 함수들이 들어가게된다.
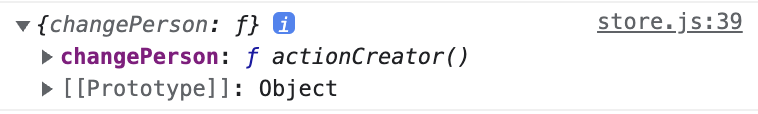
//store.js
console.log(person.actions)궁금하니 person.actions를 출력해보자.

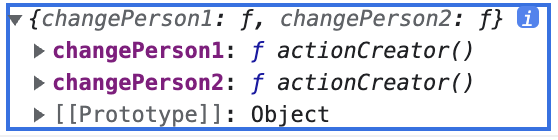
reducers 에 함수를 하나 추가하여 2개를 만들어주고 출력을 해보겠다.
//store.js
reducers : {
changePerson1(){
return 'changedPerson'
},
changePerson2(){
return 'changedPerson'
}
}
person.actions에 chagePerson1 , chagePerson2에 함수가 잘들어가있는걸 볼 수 있다.
이제 궁금증이 풀렸으니 export let chagePerson = person.actions를 해주면 chagePerson안에는 어떤게 들어가있는지 알 수 있 죠?
그럼일단 store.js에서 변경함수만들어주고 export까지 해주었으니 컴포넌트에서 import하여 변경해보자.
//App.js
import {changePerson} from './store';store에서 export한 chagePerson을 import해서 가져온다.
//App.js
let dispatch = useDispatch() //함수요청을 해주는useDispatch
useDispatch()를 변수에 담아주고 dispatch를 사용한다. 일단 dispatch자체 뜻이 보내다라는뜻이다. dispatch() 인자로 state를 변경하는 함수를 넣으면 dispatch가 알아서 state변경 함수를 실행해준다. dispatch는 그런 역할의 Hook이다.
/* App.js JSX */
<div>{person}</div>
<button onClick={()=>{dispatch(changePerson.changePerson1())}}>change</button>
가져온 changePerson오브젝트안에 changePerson1함수를 사용할거다. 여기서 문제는 처음보는 dispatch라는 함수가 있다는거다. 이것은 react-reudx Hook이다. state를 가져올때는 useSelector훅을 이용하여 가져와서 사용했는데 이제 변경함수를 보낼때는 useDispatch가 필요하다.

잘 바뀐다. 이번엔 initialState에 배열을 넣어서 바꿔보자.
//store.js
let member = createSlice({
name : 'member',
initialState : ['jione','serom','nagyung'],
reducers :{
changejione(state){
state[0] = 'hayoung'
}
}
})
export let changeMember = member.actions;새롭게 'member'라는 slice를 만들어 주었다. initialState에는 배열이 들어갔고 변경함수changejione는 배열의 첫번째 state[0]을 바꿔준다. 변경함수에 인자로 state라는게 있는데 이건 원래 기존의 값이다. 즉 initialState이다. useState와는 다르게 그냥 state[0]='hayoung' 이렇게 해주어도 바뀐다. 항상 slice만들고 configureStore에 넣는걸 잊지마라!
//App.js
let member = useSelector((state)=>{
return state.member
})member state가져와주고
//App.js
import { changeMember } from "./store";변경함수 import해주고
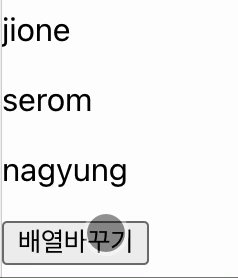
App.js JSX
{
member.map((element , index)=>{
return(
<p>{element}</p>
)
})
}
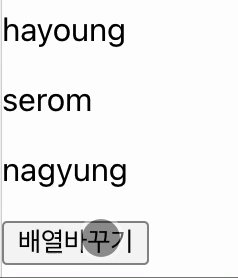
<button onClick={()=>{dispatch(changeMember.changejione())}}>배열바꾸기</button>버튼을 누르면 dispatch(changeMember.changejione())가 실행된다.

잘 실행된다. object자료형또한 이런식으로 변경해줘도 좋다. 이렇게 그냥 대입하여 state를 바꿀 수 있는게 immer.js가 해준다. ㅋㅋ
'ReactJS' 카테고리의 다른 글
| localStorage 브라우저에 데이터 저장하기(상세) (0) | 2022.08.01 |
|---|---|
| Redux Toolkit-3 state파라미터(payload) 응용 (0) | 2022.07.28 |
| Redux Toolkit-1 (useSelector) state만들기 사용하기 (0) | 2022.07.27 |
| Context API useContext (0) | 2022.07.27 |
| useEffect - React Hooks 리액트훅 (0) | 2022.07.25 |




