| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Node
- 안드로이드
- readAsDataURL
- Redux
- state_checked
- 코틀린
- framework
- react
- 옵션메뉴꾸미기
- Hooks
- 커스텀옵션메뉴
- 메뉴클릭
- Menu
- Android
- custom
- 자바스크립트
- bottomNav
- ContextAPI
- 리액트
- 팝업메뉴
- 팝업메뉴 꾸미기
- nodejs
- redux/toolkit
- toolkit
- itemBackground
- javaSrcript
- JavaScript
- hoos
- Dialog
- JS
- Today
- Total
대기업을 향한 디벨롭 블로그
Redux Toolkit-3 state파라미터(payload) 응용 본문
Redux Toolkit 저번 1,2에서 slice만들고 state변경함수 만들어보고 해보았다. 이번에는 state변경함수에 파라미터를 전달하는걸 해보겠다. 일단 예제를 만들것이기때문에 셋팅해주겠다.
//store.js
import { configureStore, createSlice } from "@reduxjs/toolkit";
let todo = createSlice({
name : 'todo',
initialState : [{id : 0 , title : '할일이없습니다', complete : false}]
})
export default configureStore({
reducer:{
todo : todo.reducer
}
})store.js를 만들어주고 todo라는 slice를 하나 만들어 주었다.
import './App.css';
import { useSelector } from "react-redux";
import { useState } from 'react';
function App() {
let [newTodo , setNewTodo] = useState('')
let todo = useSelector((state)=>{
return state.todo
})
return (
<div className="App">
{
todo.map((element , index)=>{
return(
<>
<div style={{border:'1px solid black'}}>할일 : {element.title} , 하였는가? {element.complete ? 'Yes' : 'No'} <button>했음</button></div>
</>
)
})
}
<input onChange={(e)=>{setNewTodo(e.target.value)}} type={'text'}></input>
<button type='submit'>할일추가하기</button>
</div>
);
}
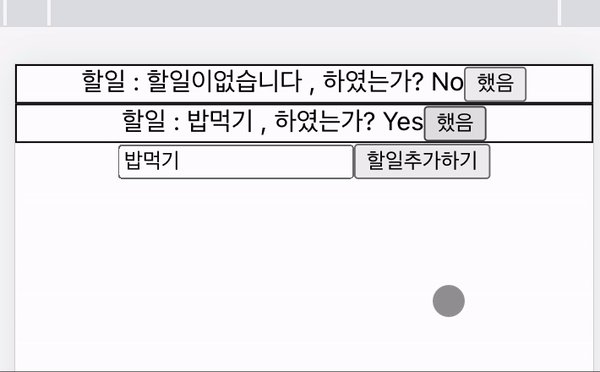
export default App;일단 App.js에 개허접한 Todolist를 만들었다. (이거 진짜 대충한거임 원래 퍼블리싱 실력도좋음)
대충코드설명하겠음.
Todolist는 store.js에있고 , App.js에서 newTodo를 만들어서 넣어볼거임

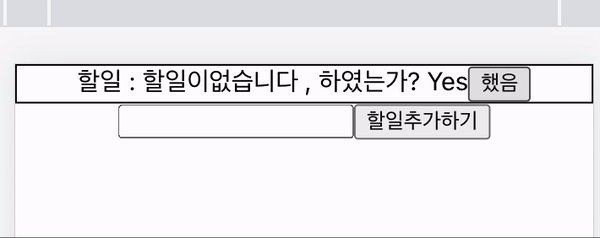
일단 제일먼저 [했음]버튼누르면 No에서 Yes로 바뀌는걸 구현하자. 그냥 내눈에 띄어서 먼저하기러함.
store.js
let todo = createSlice({
name : 'todo',
initialState : [{id : 0 , title : '할일이없습니다', complete : false}],
reducers : {
changeComplete(state , action){
let index = state.findIndex((element)=> action.payload == element.id);
state[index].complete = true;
}
}
})
export let setTodo = todo.actions;reducers에 변경함수를 하나 추가해줬다. 이름은 changeComplete라고 지음 action인자로 id를 보낼거임 그래서 findIndex는 state중에 element.id==action 즉 action과같은id가 있다면 그 요소의 index를 뱉음. 그 index의 complete를 true로 바꿔준다. 그리고 마지막으로 todo.actions를 내보냄.
그리고 파리미터로 받아온 action은 .payload를 붙혀줘야 값이나온다. 아니면안됨. type은 함수이름나옴;;
변경함수는 만들었으니 이제 button에서 id값을 보내보자.
//App.js
import {setTodo} from './store'; ->import 해주고 actions임
import { useDispatch, useSelector } from "react-redux";
function App(){
let dispatch = useDispatch(); -> useDispatch()도 import
}//App컴포넌트 JSX
<button onClick={()=>{dispatch(setTodo.changeComplete(element.id))}}>했음</button>dispatch훅을 이용하여 함수를 보내고 , setTodo.changeComplete(element.id) element.id아이디를 전달함 element.id는 어디서왔는지 맨위를 보면 알 수 있다.

오케 일단 complete 완성. 그다음 할일 추가 해보자.
//App.js JSX
<input onChange={(e)=>{setNewTodo(e.target.value)}} type={'text'}></input>
<button type='submit'>할일추가하기</button>할일추가 잘 보면 input 바뀔때마다 setNewTodo를 통해 state가 업데이트 된다. 그리고 button을 누르면 store에 저장시켜보자. 그럼 다시 store.js로 돌아가서 할일추가할때의 함수를 만들어보자.
newTodo(state , action){
console.log(action.payload)
state.push(action.payload)
}할일추가하는함수 reducers에 추가해줬다. 기존state에 action.payload를 push해서 배열에 추가하는 방법으로 했다. 여기서 payload에는 object가 들어와야된다.
let [idCount,setIdCount] = useState(1);
function newTodoClicked(){
setIdCount(idCount+1)
dispatch(setTodo.newTodo({id : idCount , title : newTodo , complete : false}))
}할일추가하기버튼 onClick에 들어갈 함수이다. dispatch를 사용하여 새로운객체를 전달했다. 그리고 고유의 id를 만들어줬다. idCount State를 만들어서 할일이 추가될때 마다 1씩 추가되어 고유의값을 가지게 해주었다.
<input onChange={(e)=>{setNewTodo(e.target.value)}} type={'text'}></input>
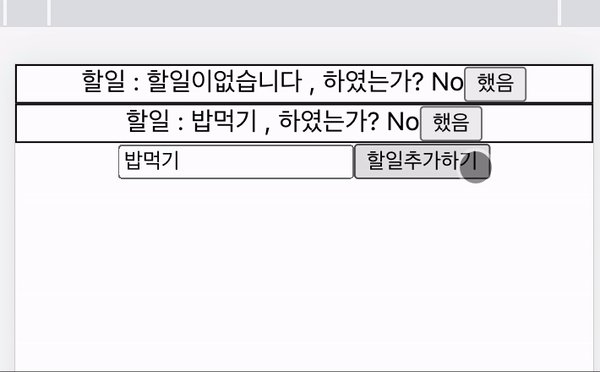
<button onClick={()=>{newTodoClicked()}} type='submit'>할일추가하기</button>JSX에 onClick에 함수 삽입해줌.

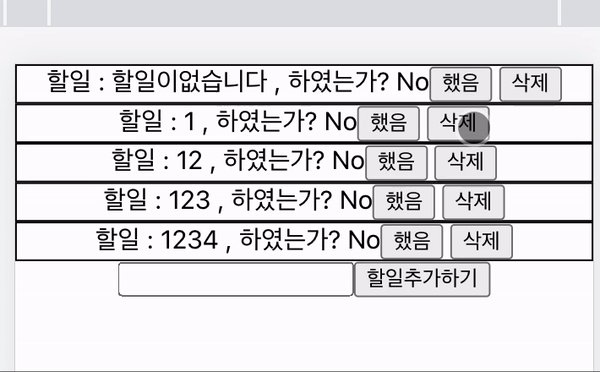
할일추가하기 기능 완성 Eazy~
그다음에 삭제 기능을 만들어볼거다. 일단 삭제버튼을 까먹고 안만들어서 지금 넣어보자.
그리고 store.js 에서 삭제함수를 만들겠다.
deleteTodo(state , action){
let index = state.findIndex((element)=>action.payload == element.id)
state.splice(index,1)
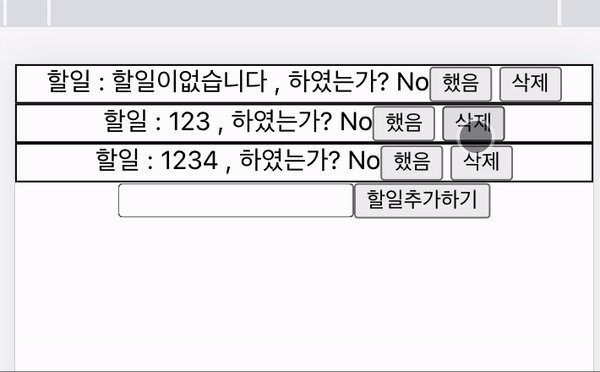
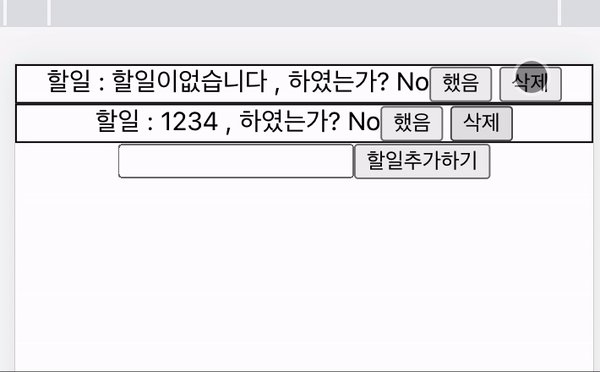
}추가하는함수와 비슷하다. 단지 배열에 추가하냐 삭제하냐이다. 일단 똑같은 id값을 찾은다음 그 요소의 index값을 가져와서 state.splice(index,1)는 index번째 있는 요소를 하나 삭제한다.
//JSX
<button onClick={()=>{dispatch(setTodo.deleteTodo(element.id))}}>삭제</button>그리고 deleteTodo에 아이디값을 넘겨주면 끝!

완성 Redux에 뇌가 절여진거같다. 왜 다시 useState쓸려니깐 어색하지? ....ㅠㅠ
'ReactJS' 카테고리의 다른 글
| 이미지 미리보기 - FileReader 객체 사용하기(공식문서 파헤치기) (0) | 2022.08.04 |
|---|---|
| localStorage 브라우저에 데이터 저장하기(상세) (0) | 2022.08.01 |
| Redux Toolkit-2 state변경하기 (useDispatch) (0) | 2022.07.28 |
| Redux Toolkit-1 (useSelector) state만들기 사용하기 (0) | 2022.07.27 |
| Context API useContext (0) | 2022.07.27 |




